We are adding support for Nextjs. Get in touch on Twitter to learn more.
See a demoPresets
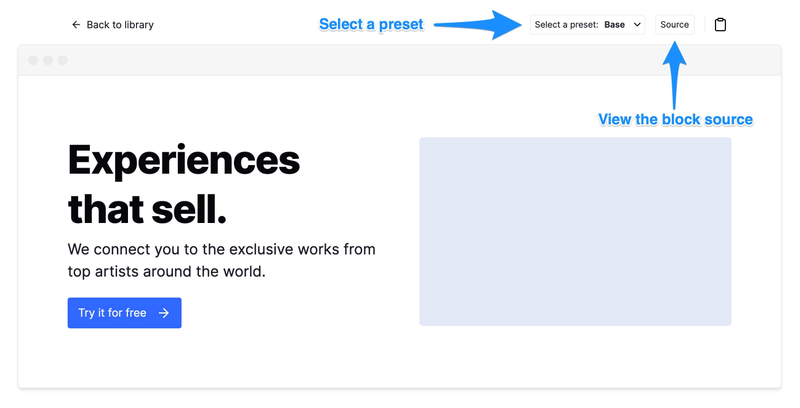
Reflex includes a few presets you can use as starting point for your themes.
You can see presets in action in the Blocks library.
Base
npm i @reflexjs/preset-base typeface-inter
Extend base
src/@reflexjs/gatsby-theme-base/theme.js
import typeface-interimport base from "@reflexjs/preset-base"export default {preset: base,// Overrides.colors: {primary: `purple`,},}
Flex
npm i @reflexjs/preset-flex typeface-open-sans typeface-prata
Extend flex
src/@reflexjs/gatsby-theme-base/theme.js
import typeface-open-sansimport typeface-prataimport flex from "@reflexjs/preset-flex"export default {preset: flex,// Overrides.colors: {primary: `#09f`,},}
You can also use any Theme UI presets.