We are adding support for Nextjs. Get in touch on Twitter to learn more.
See a demoMetatags
Add Open Graph and Twitter meta tags to your site.
Installation
Step 1: Add the metatags package
Add the @reflexjs/gatsby-plugin-metatags package.
npm i @reflexjs/gatsby-plugin-metatags
Step 2: Enable meta tags for the Page type
require(`dotenv`).config()module.exports = {siteMetadata: {title: "Reflex",description: "Starter for Reflex.",siteUrl: process.env.SITE_URL || "http://localhost:8000",},plugins: ["@reflexjs/gatsby-theme-base""@reflexjs/gatsby-theme-post",{resolve: "@reflexjs/gatsby-plugin-metatags",options: {types: [`Page`]}}],}
Step 3: Add meta tags to a page
Edit your page and add metatags.
Note: If you do not provide the metatags values, it will automatically be generated from the page title, description and image.
---title: Title of the pageexcerpt: A short description for this post.image: image.jpgmetatags:title: Title of the pagedescription: A description for meta descriptionog:title: A custom title for open graph.description: Custom description for open graph.image: Image for open graph.type: articletwitter:title: A custom title for Twitter cards.description: Description for Twitter cards.image: Custom image for Twitter cards.card: summary or summary_large_image---Page content goes here.
Options
Meta tags can be configured globally, per types and using path matching.
global
Global meta tags are used on all pages where specific meta tags are not set. This is your default meta tags.
{resolve: `@reflexjs/gatsby-plugin-metatags`,options: {global: {title: "Megan Morales",description: "Wildlife Photographer and Storyteller.",image: "default.jpg",},},},
types
You can also enable and configure meta tags based on the node type. Example: a Page and a Profile can have different tags.
{resolve: `@reflexjs/gatsby-plugin-metatags`,options: {types: [// Enable meta tags for Page type.`Page`,{// Enable meta tags for PostTag with defaults.type: `PostTag`,defaults: {title: (tag) => tag.name,description: (tag) => `Posts tagged under ${tag.name}.`,},},],},},
paths
You can also set custom tags using path matching.
{resolve: `@reflexjs/gatsby-plugin-metatags`,options: {paths: [{pathname: `/blog{,/**}`,defaults: {title: `The Wildlife Blog`,},},],},},
The above config will set a default/fallback title for all pages starting with the /blog path.
Debug mode
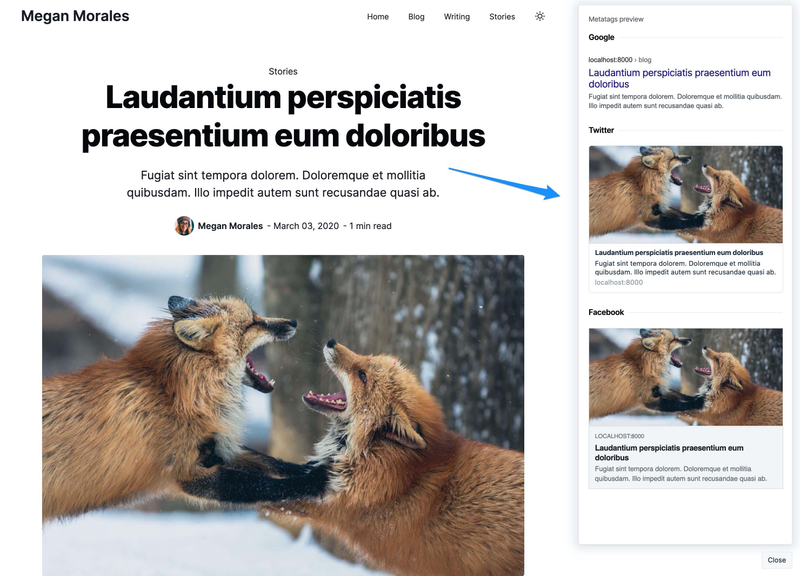
Turn on debug mode during development to preview social cards.
{resolve: `@reflexjs/gatsby-plugin-metatags`,options: {debug: true,},},
This will add a button that you can click to toggle the preview.
Note: this is only available during development.